A MIME type is a two-part identifier for file formats and format contents transmitted on the Internet. It consists of a type, a sub-type and optional parameters.
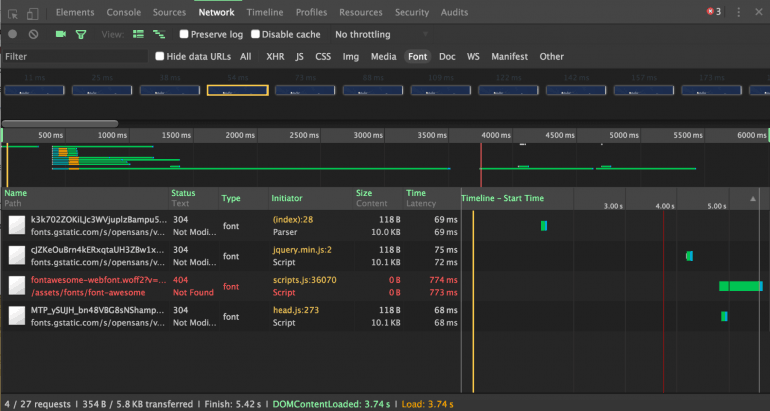
When publishing a new website in Azure WebSites, you may find out that not all file types can be served without some prior configuration. For example, if your site needs to serve custom fonts, either for icons or for custom typography, you might come across a 404 (not found) Status Code.
This is happening because Azure WebSites are not properly configured to serve the .woff file type.
In order to overcome this issue, you need to update your web.config and include missing mime types in the web server’s static content.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".woff" mimeType="application/font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/font-woff2" />
</staticContent>
</system.webServer>
</configuration>
For a complete list of all available mime types, please take a look here.
Static Content Cache Policy
You can also specify a custom caching policy for your static content; in order to do so, you may use the <clientCache> element.
The <clientCache> element of the <staticContent> element specifies cache-related HTTP headers that IIS 7+ sends to Web clients, which control the way web clients and proxy servers cache the content that IIS 7+ returns.
So, if you need your user’s browser to cache fonts or any other static content for 2 days, you may add the following entry in your <staticContent>
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".woff" mimeType="application/font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/font-woff2" />
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="2.00:00:00" />
</staticContent>
</system.webServer>
</configuration>
Where
- cacheControlMaxAge: specifies the maximum age (in seconds) of the cache control value,
- cacheControlMode: needs to be set to UseMaxAge, in order to use the cacheControlMaxAge attribute.
For a complete reference on the Client Cache element, please click here.
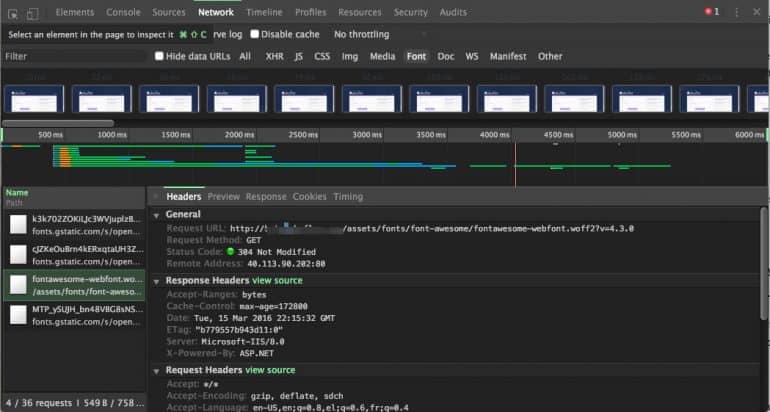
After making the changes and reloading your website, you should be able to see the .woff or .woff2 files served with the cache policy that you have defined:


Great article. It helped me a lot. Thank you
I tried this, and it worked perfectly, but I’m pushing to Azure with git, and the next push seemed to reset the web.config file. Any suggestions?
I have created a very simple web app to check if deploying a web app through git resets web.config but I am not able to replicate your issue.
You can check the repository here and the website here.
Please check if you include your Web.config file in your commits and that `staticContent` configuration is properly set.
If your project is publicly available I could have a look.
This works perfectly file with Azure webapps thanks a lot!
Thank you for this, it it helped immensely!
web.config is not available as its a angular project. Then how to fix this issue. deploying the app to azure app service and fonts used are .woff, .woff2 and .otf .
To deploy an angular file you don’t necessarily need App Service. You can utilize Azure Storage which is much cheaper and you won’t have any issue with .woff files.
You can read more here for a step by step guide.