Chrome developer tools is a suite of tools that helps every web developer to develop, test and debug web sites and applications directly from the Google Chrome browser. Some might argue that it comes only in “White”, however there is a hidden feature that can change the color so as to personalize it based on your preferences.
ZeroDarkMatrix is a very nice option for developers who prefer dark themes, so let’s install it!
- Install theme from Chrome Web Store

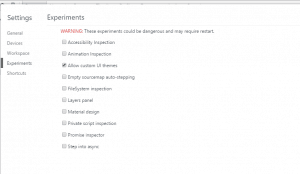
- Open chrome://flags , Enable Developer Tools experiments and then click on “Relaunch Now” at the bottom.

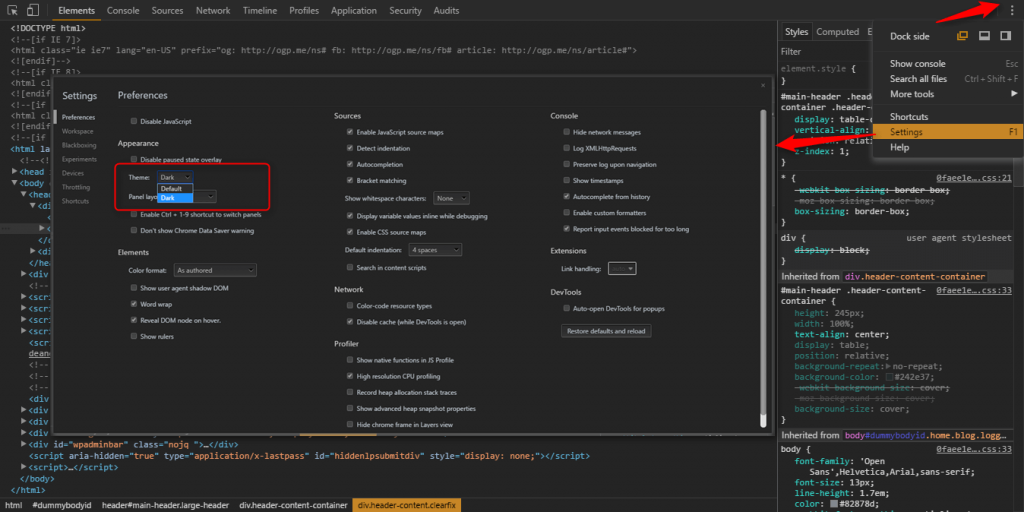
- Open developer tools settings
- Close and re-open ChromeDevTools using Ctrl+Shift+I or Cmd+Shift+I
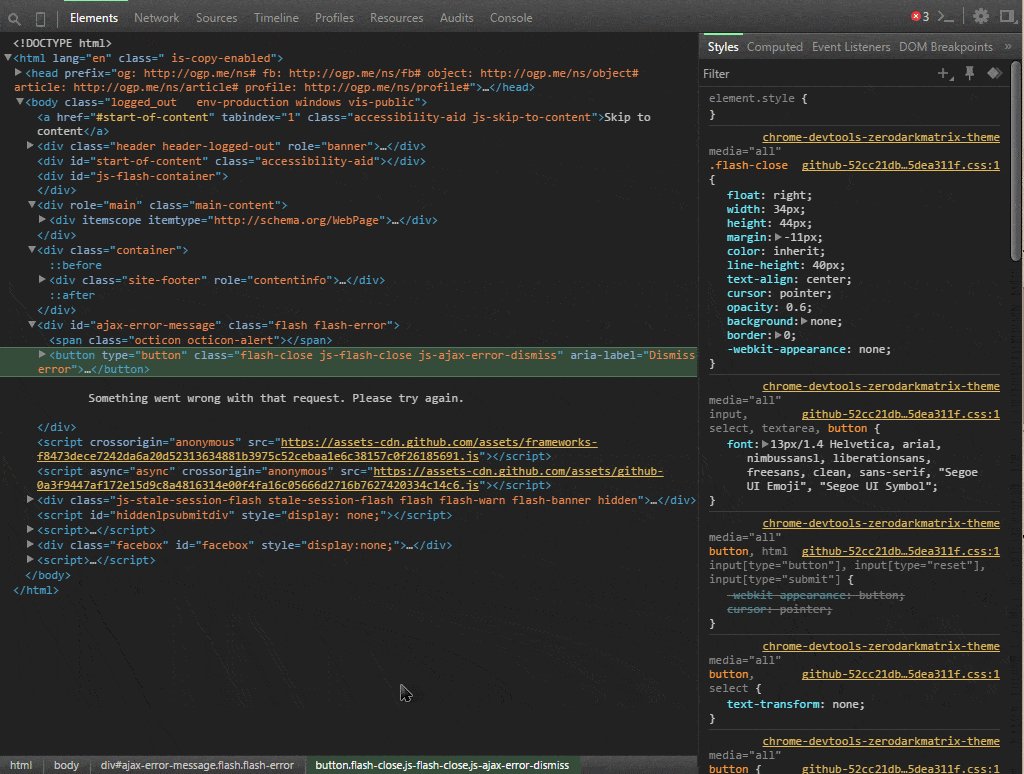
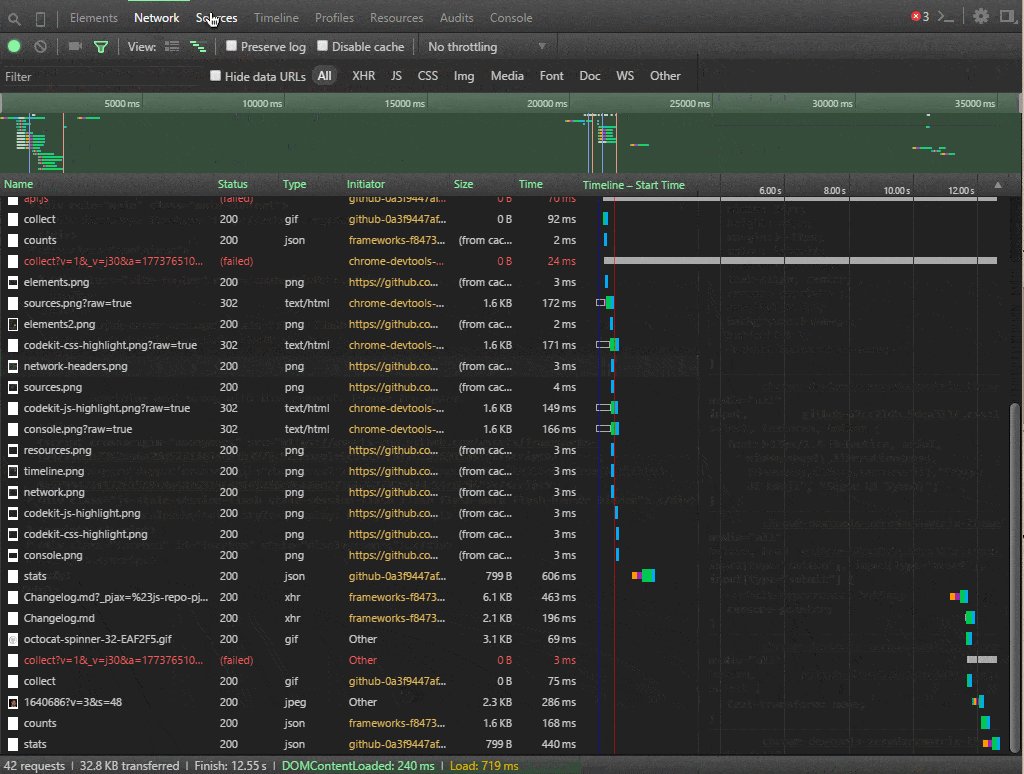
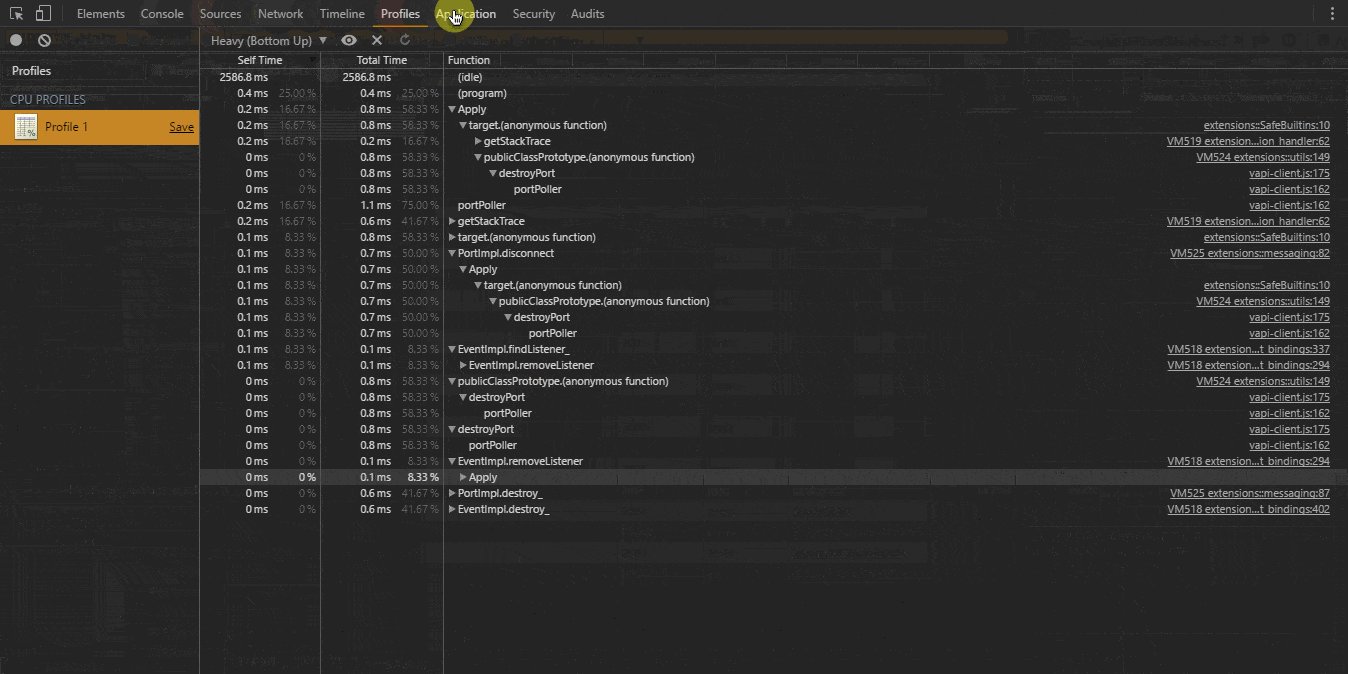
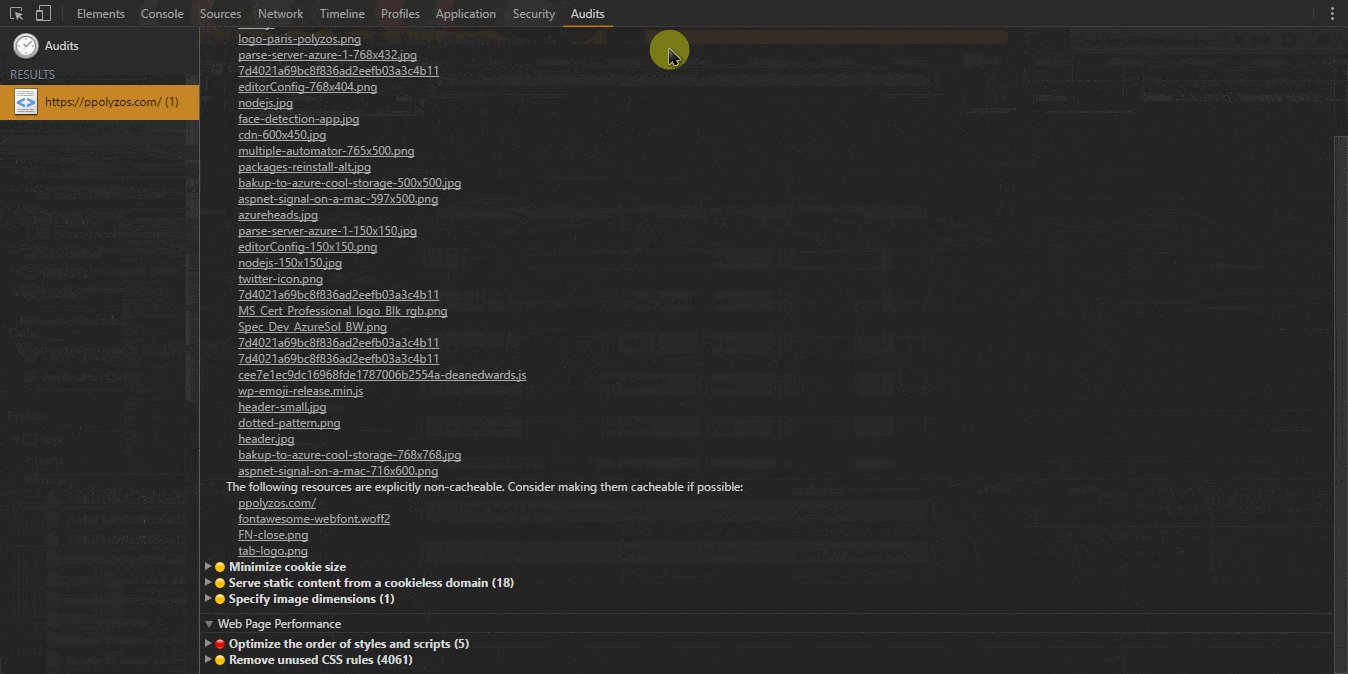
Here is how this theme looks like in action:
[box type=”info” width=”100%” ]Update: Since Chrome 50, developers can choose between a default and a dark theme from Chrome Dev Tools Settings[/box]Activate It