Content Delivery Network or Content Distribution Network (CDN) is a globally distributed network of proxy servers, deployed in multiple data centers, which serve content to end users with high availability and high performance.
Usually, when a user visits your site, he/she gets redirected to your web host’s server, which is found at a central location. Based on the distance between the user’s and the server’s location, response times may vary and may result in slowing load times for your visitor. In addition, when traffic in your site increases, your server may overload and that may result in slow performance.
CDN, due to its network of servers that are spread throughout the world, can help you cope with high demand from users around the world, by redirecting visitors to the closest server to their location, thus reducing your server’s response time. This is done by caching static content, like images, videos, JavaScript and CSS files, in all servers of the CDN network, hence limiting the number of Internet hops needed to transmit the content to the end user.
Azure CDN
Azure provides a Content Delivery Network Service that helps you optimize your app’s performance globally, by delivering your content through multiple provider solutions, like Akamai and Verizon.
Let’s start by creating a CDN service, and then we will use it in our WordPress site to serve static and cached content through Azure.
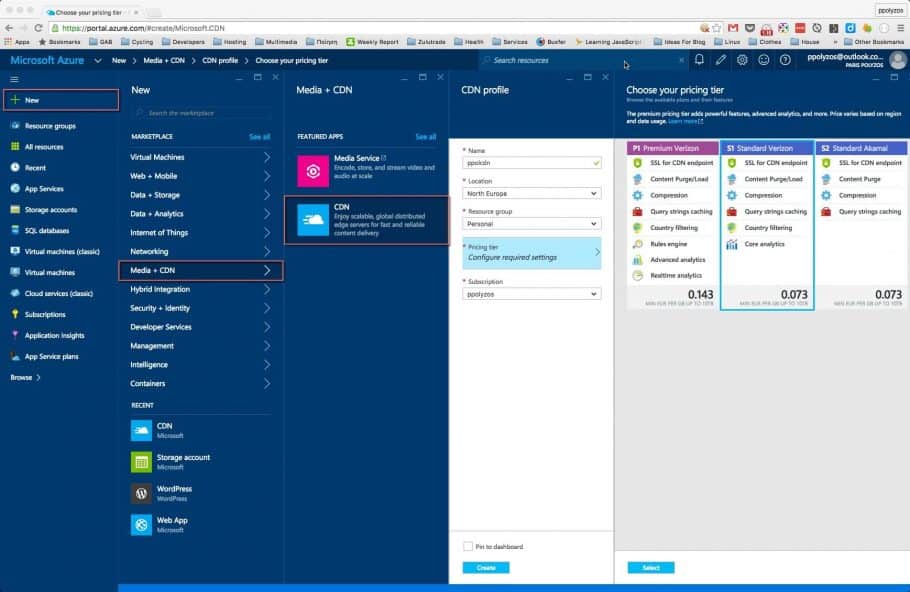
1. Create a new Service
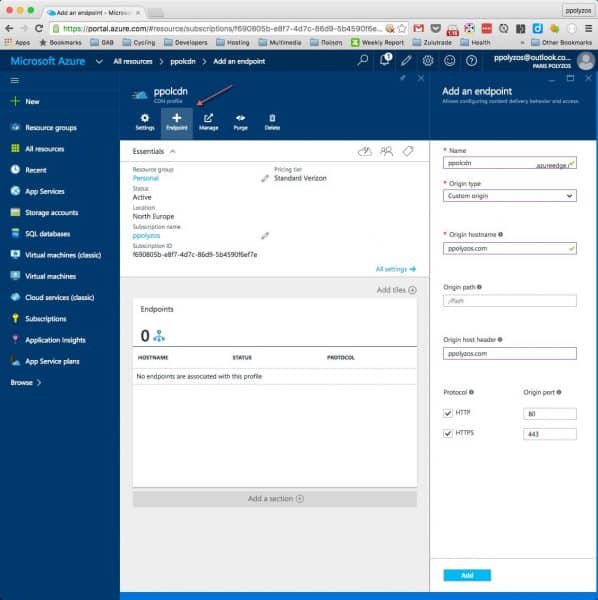
2. Create an endpoint
Endpoints allow you to configure content delivery behavior and access by specifying the Name, Origin Type, Origin Hostname, and Host Header which specifies the origin hostname address that is associated with the request.
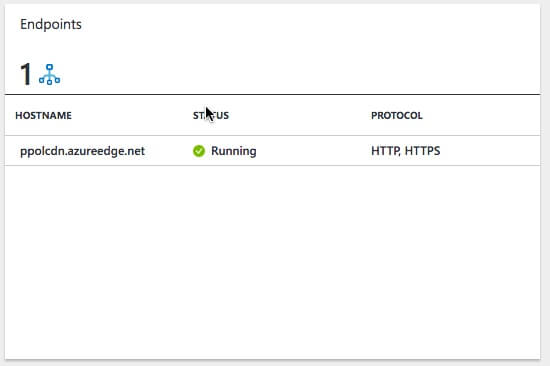
After a few seconds your endpoint is ready for use.
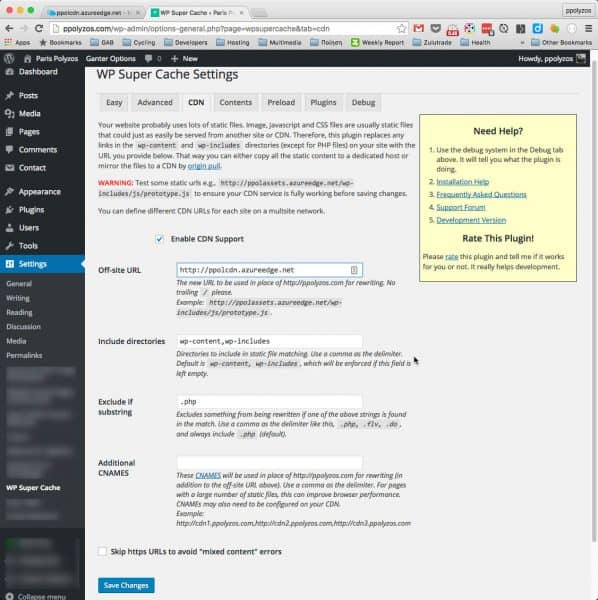
Configure your WordPress site to use Azure’s CDN service
In order to do so, you can use a plugin that makes it really easy, WP Super Cache.
After installing it, from your WordPress Admin Dashboard, you:
- select “Settings => Wp Super Cache Settings”,
- from CDN Tab, specify Off-site URL as your endpoint’s name, which in that case is “ppolcdn.azureedge.net”,
- leave everything else on default, and
- from Easy Tab, set Caching On
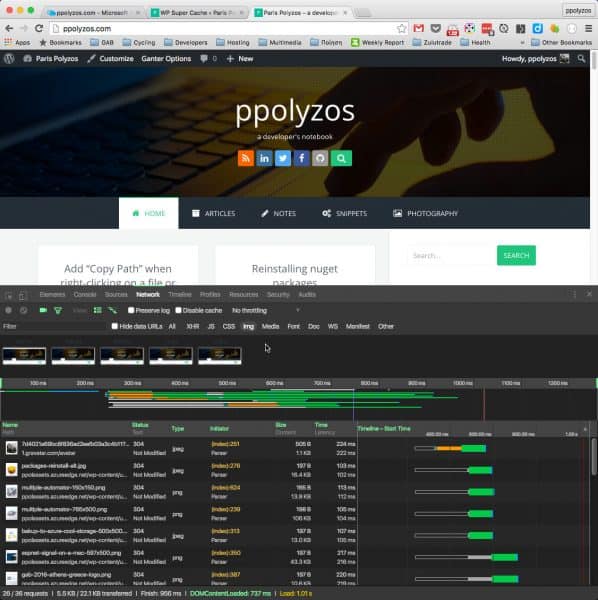
Test your site
Reload your site and from Chrome Developer Tools Network tab you can see that all static content now loads from Azure’s CDN service.
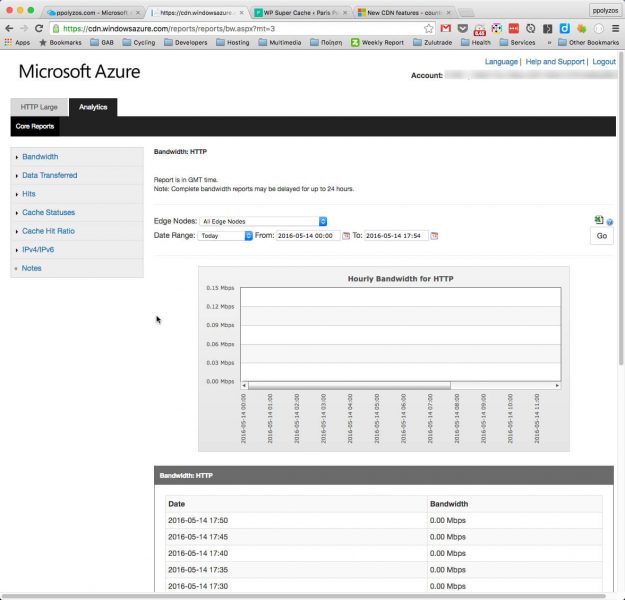
Analytics
Azure provides basic analytics, such as bandwidth, hits, cache hit ratio, etc. that can help you understand usage patterns.
Pricing
Service pricing in Azure changes constantly, so you better head up here for more info.






Hi Polyzos, I trying to setup an Azure CDN for my WP site. I have followed everything in your blog but I am still not able to do it. Am I doing something wrong. Here’s my website- husbandwiferelationship.com I can see images are not loading and when I view the source of my website it is indeed requesting static content hwr.azureedge.net Can you please tell me what am I not doing correctly? Is it like, this will only work when I am hosting my website with Azure? Currently I am on a VPS with KnownHost.
First of all, you need to verify that the “Start” button, on the top bar, for your endpoint has been activated. Then verify that the origin settings are properly bound to your origin host name and header. If you still have issues, feel free to update your comment.