Nowadays, it seems very common to upload an image to an application, have it analyzed and get useful info about it; have you ever wondered,though, how easy it is to add this functionality to your own app?
I am going to start a series of posts, describing a simple ASP.NET core application that allows you to upload images, detect faces and extract useful info about them. To do so, we are going to use a bunch of technologies, but first of all we will start by playing with Microsoft Azure Cognitive Services and Face API.
What is Azure Cognitive Services?
Azure Cognitive Services provide a set of tools that enable natural and contextual interaction, which in turn increases user experience, using the power of machine-based intelligence. These tools are categorized in four large groups, namely:
- Language: allow your apps to process natural language, evaluate sentiment and topics, and learn how to recognize what users want.
- Speech: allow spoken language processing in your applications.
- Vision: provides state-of-the-art image processing algorithms to build more personalized apps, by returning smart insights such as faces, images, and emotion recognition.
- Knowledge: allows mapping complex information and data in order to solve tasks such as intelligent recommendations and semantic search.
Face API
Face API is a cloud-based API, part of Vision set of tools, that allows you to detect, identify, analyze, organize and tag faces in photos. The main functionality of Face API can be divided into two categories:
- face detection with attributes extraction, and
- face recognition (which is the one we are going to use).
How does Face Detection work?
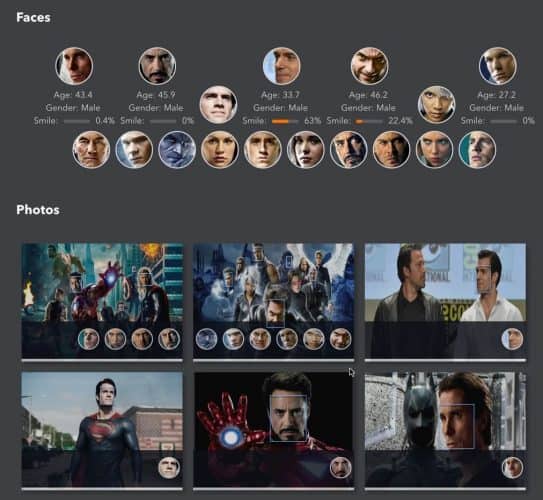
Face API provides high precision face location detection, that can detect up to 64 human faces in an image. To do so, you may upload a JPEG or specify the URL of an existing one.

The detected faces are returned with rectangles (left, top, width and height), indicating the location of the faces in the image in pixels. Optionally, face detection can also extract a series of face-related attributes from each face, such as pose, gender and age.
For more details about face detection with attributes extraction, please refer to the API Face – Detect.
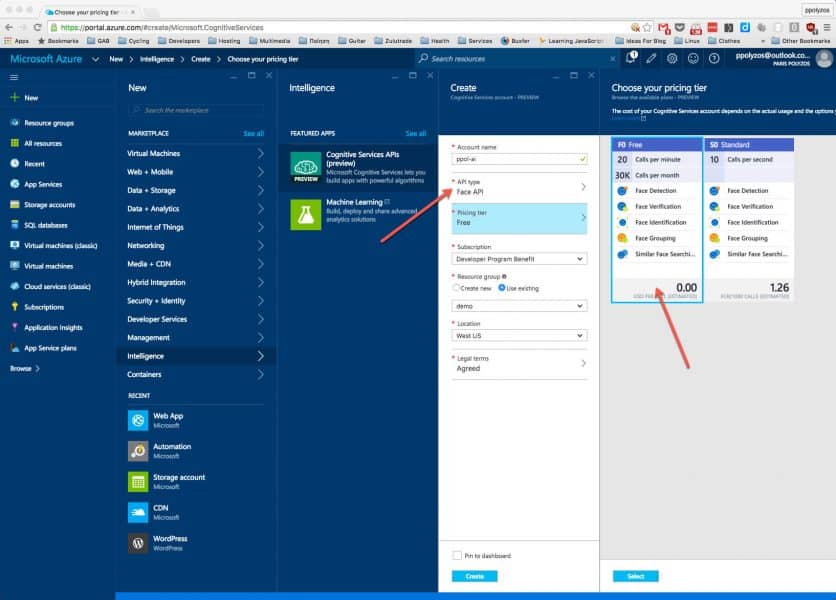
1. Create a Cognitive Services APIs Account
In order to use Face API, you need to create a Cognitive Services API account, where you may select the API Type of interest and the Pricing Tier suitable to you. Free pricing tier allows 20 calls per minute and a total of 30K calls per month, which is fine for demo purposes.

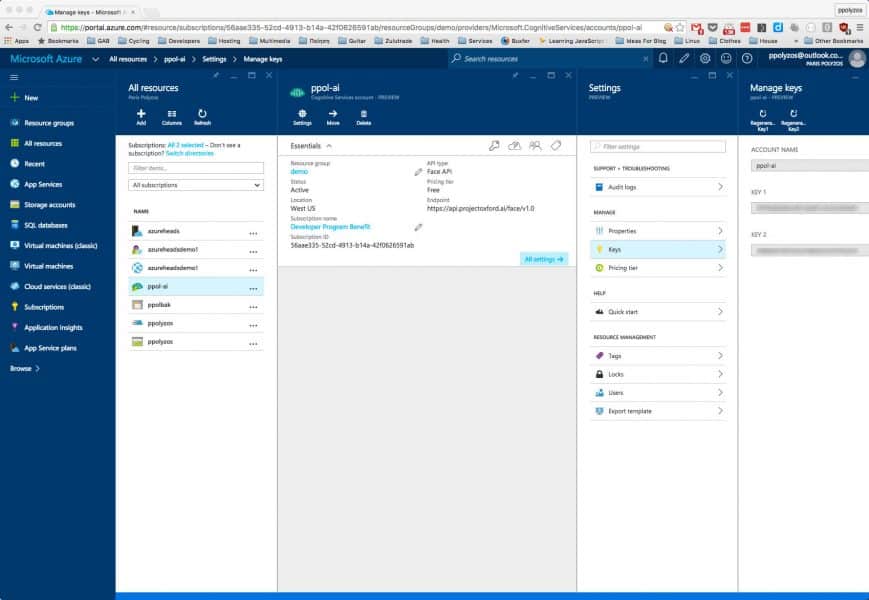
2. Use Face API
In order to use Face API, you will need one of the Keys found in the Cognitive Services account we have just created.

Based on the Face API Documentation, you may use this key for Ocp-Apim-Subscription-Key header to provide access to this API.
3. Test Face API
Let’s assume you have the following image, which is publicly accessible via the following URL https://ppolyzos.com/wp-content/uploads/2016/06/marvel-heroes-detect-faces.jpg

You may create a request using cURL to check what will Face API return after processing the image:
curl -X POST -H "Content-Type: application/json"
-H "Ocp-Apim-Subscription-Key: YOUR_FACE_API_KEY"
-H "Cache-Control: no-cache" -H "Postman-Token: e6ea8c6b-6bc6-fc06-38c6-6a4685fc8a6f" -d '{
"url": "https://ppolyzos.com/wp-content/uploads/2016/06/marvel-heroes-detect-faces.jpg"
}' "https://api.projectoxford.ai/face/v1.0/detect?returnFaceId=true&returnFaceLandmarks=true&returnFaceAttributes=smile,age,gender"
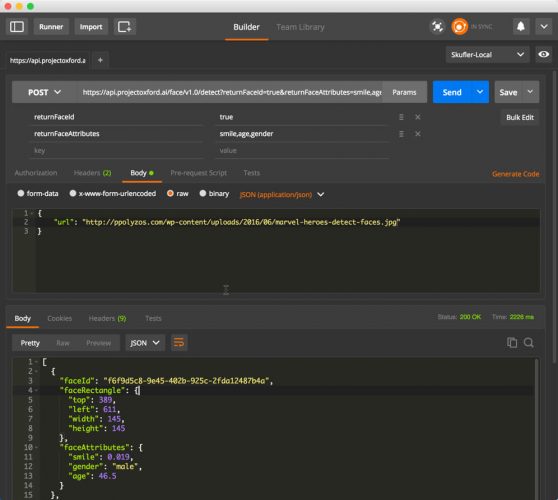
or in Postman

The response is the following:
[
{
"faceId": "f6f9d5c8-9e45-402b-925c-2fda12487b4a",
"faceRectangle": {
"top": 389,
"left": 611,
"width": 145,
"height": 145
},
"faceAttributes": {
"smile": 0.019,
"gender": "male",
"age": 46.5
}
},
{
"faceId": "413c0c6c-1266-43b7-9d3a-81d7ad9e47eb",
"faceRectangle": {
"top": 337,
"left": 1514,
"width": 114,
"height": 114
},
"faceAttributes": {
"gender": "male",
"age": 40.8
}
},
{
"faceId": "04ca5199-571c-4123-b8de-c2d37ada4a94",
"faceRectangle": {
"top": 672,
"left": 1232,
"width": 68,
"height": 68
},
"faceAttributes": {
"smile": 0.001,
"gender": "female",
"age": 29.7
}
},
{
"faceId": "eee35e71-91d3-4d3c-a9fb-04513ee49e1a",
"faceRectangle": {
"top": 257,
"left": 1393,
"width": 57,
"height": 57
},
"faceAttributes": {
"gender": "male",
"age": 38.2
}
}
]
where Face API has detected 4 human faces, a rectangle that contains each of them, whether they are male or female, their estimated age, if they are smiling or not.
In the next part, we are going to start building an ASP.NET core application, which will use the Face API to detect some faces in our photos.