Chrome Dev Tools is undoubtedly a very powerful set of web developer tools, built directly into the Chrome browser that helps you with your day-to-day work on building, debugging and optimizing web applications. To launch Chrome Dev Tools you simply right click on any web page that you are working and select Inspect or press Cmd+Alt+I on a mac or Ctrl+Alt+I on a windows machine.
When the Tools become available you will notice at the top a set of panels, each one offering a unique set of features; among them is the Network panel which allows you to inspect the network activity and help you identify whether or not your app’s resources are actually being uploaded or downloaded.
Filters in Network Panel
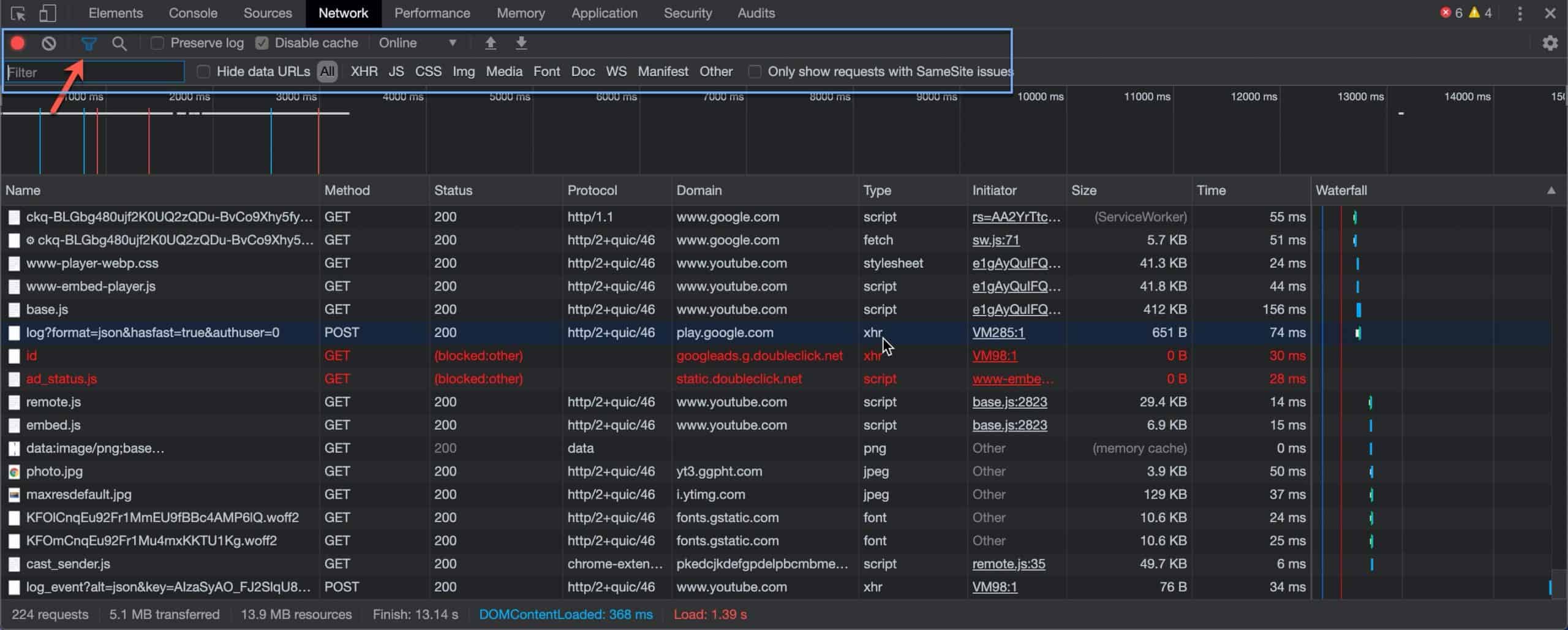
The Network panel includes as well a set of filters that allows you to filter out resources and that becomes available when you click on the funnel icon  :
:
Although you can click on each predefined filter, such as XHR, JS, CSS, etc., the true power of filtering lies in the small text field at the left of the Filters toolbar, where you can filter resources :
…by string
type jpg, webpor png and only files that contain this text will appear.
…by regular expressions
type /.b+$/ where only resources with a filename ending in b will be displayed.
…by negative filter, using - sign
use -mime-type:image/png to exclude all png files.
…by other properties
here is a list of properties and some examples that you can use in your filters:
# Properties are sorted alphabetically
# Notice the `-` sign which is used as NOT or Exclude filter
domain:
-domain:
# Use a * character to include multiple domains.
# ie.: *.com, domain:google.com, -domain:twitter.com
has-response-header:
-has-response-header:
# Filter resources with the specified HTTP response header.
# ie.: has-response-header:Content-Type, has-response-header:age
is:
-is:
# is:running finds WebSocket resources
# - is:from-cache,
# - is:service-worker-initiated
# - is:service-worker-intercepted
larger-than:
-larger-than:
# Note: larger-than:1024 is equivalent to larger-than:1k
# ie.: larger-than:120, larger-than:4k, larger-than:100M
method:
-method:
# method:POST, -method:OPTIONS, method:PUT, method:GET
# exclude Pre-flight method requests -method:OPTIONS
mime-type:
-mime-type:
# ie.: mime-type:application/manifest+json, mime-type:image/x-icon
mixed-content:
-mixed-content:
# mixed-content:all (Show all mixed-content resources)
# mixed-content:displayed (Show only those currently displayed) (never used this personally)
scheme:
-scheme:
# ie.: scheme:http, scheme:https,
set-cookie-domain:
-set-cookie-domain:
# ie.: set-cookie-domain:.google.com
set-cookie-name:
-set-cookie-name:
# Match Set-Cookie response headers with name
# ie.: set-cookie-name:GDPR
set-cookie-value:
-set-cookie-value:
# Match Set-Cookie response headers with value
# ie.: set-cookie-value:AISJHD98ashfa93q2rj_94w-asd-yolololo
status-code:
-status-code:
# Match status code
# ie. status-code:200, -status-code:204
Exclude preflight (OPTIONS) requests
A very common scenario is when you want to exclude preflight requests from network activity.
When you are working on a client application, you might have a preflight request, which is a small request sent by the browser before the actual request. It contains information such as which HTTP method is used, as well as if any custom HTTP headers are present. The preflight gives the server a chance to examine what the actual request will look like before it’s made.
To filter those requests out you can select the negative filter using the - sign before the property method and then type an OPTIONS request type, like this:
-method:OPTIONS
Combining Filters
You can also combine filters by using space between them.
So, if you want:
- to include GET requests but exclude POST requests, you can use something like:
-method:POST method:GET
- or exclude both png and jpg files, you can use something like:
-mime-type:image/jpeg -mime-type:image/png'
For more info you can visit the official page of Chrome Dev Tools for network activity