Azure App Service Editor, formerly known as Visual Studio Online (Monaco), is a web-based editor for App Service, that looks a lot like VS Code and allows you to modify files already deployed to Azure Web Apps. App Service Editor is based on monaco-editor, an open-source project which is generated straight from VS Code’s sources, with some shims to make it work in a web browser.
Accessing Azure App Service Editor
There are two options to access the App Service Editor:
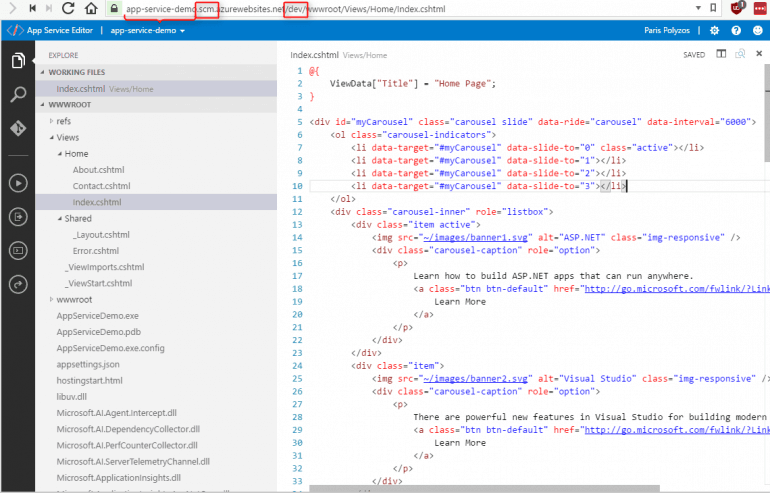
The first one is to use your web app url, add scm between your web app’s name and azurewebsites.net, and append /dev at the end of your url. So, if your web app’s name is app-service-demo, to access App Service Editor you need the following url: http://app-service-demo.scm.azurewebsites.net/dev

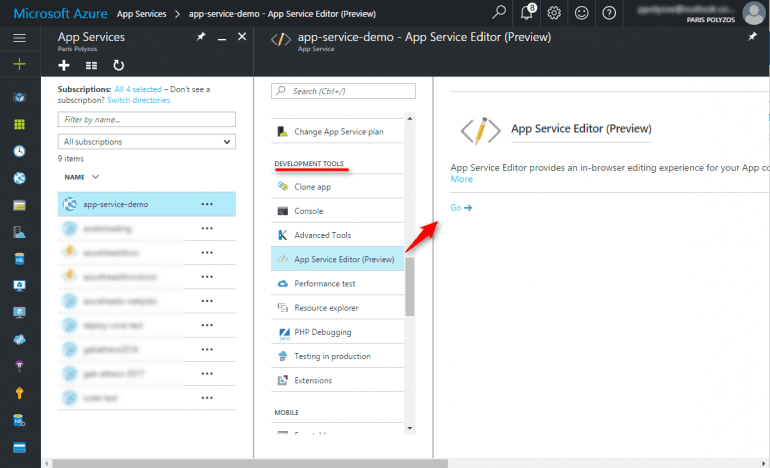
Another way to access this editor is through the Azure portal. In your web app, under Development Tools section, you may find the App Service Editor (Preview) option. Once you click on it, a new page appears with some details about this feature and a Go link that launches the previous url.
App Service Editor auto-saves your changes and publishes them automatically. Everything you do is happening live on the site, so you need to be extra careful.
I wouldn’t recommend it for a production site, but, for cases where you need to make minor changes or test something without having to re-deploy your app or wait for your continuous deployment pipeline to finish, it could be very helpful.
Think of it as a better replacement for Kudu console, which, through its tools, provides a way to navigate to and edit your webapp’s file.