JavaScript, and the tools around it, have advanced a lot during the last couple of years. So, below you will see few tips and tricks that I find useful in my day-to-day development workflow, in regards to console logging.
01. Custom Css Styling in your console log statements
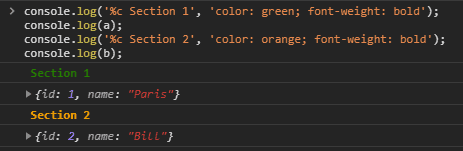
You can add custom styling to your log statements using the %c attribute.
E.g. you can separate the values of a and b using a Green and Orange text:
var a = { id: 1, name: 'Paris' };
var b = { id: 2, name: 'Bill' };
console.log('%c Section 1', 'color: green; font-weight: bold');
console.log(a);
console.log('%c Section 2', 'color: orange; font-weight: bold');
console.log(b);
02. Log results in table format
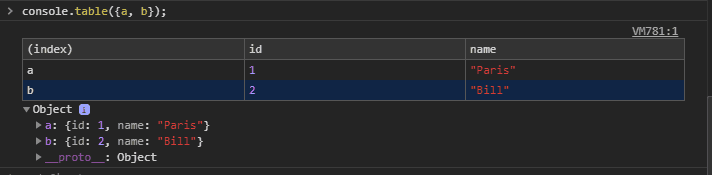
Sometimes, it’s much easier to log results in a table structuring using console.table().
Let’s assume you have the following values:
var a = { id: 1, name: 'Paris' };
var b = { id: 2, name: 'Bill' };
You can log them as object:
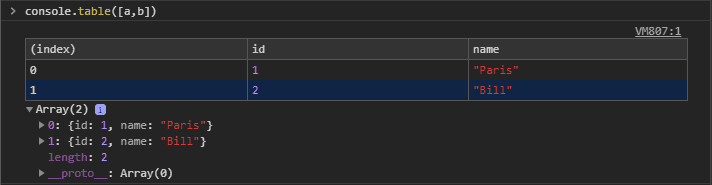
or as an array:
03. Measure how long it takes for an operation to complete
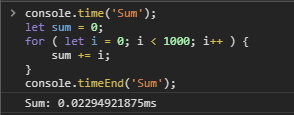
If you have a function or a piece of code that you want to measure how long it takes to complete, you can use console.time and `console.timeEnd`.
E.g. to measure how long it takes to sum 1000 values and with the following code:
console.time('Sum');
let sum = 0;
for ( let i = 0; i < 1000; i++ ) {
sum += i;
}
console.timeEnd('Sum');
the output will look like this:
04. Log values with Property Names
If you have multiple values that you want to log, sometimes it’s easier to have also the property name next to the object values:
var a = { id: 1, name: 'Paris' };
var b = { id: 2, name: 'Bill' };
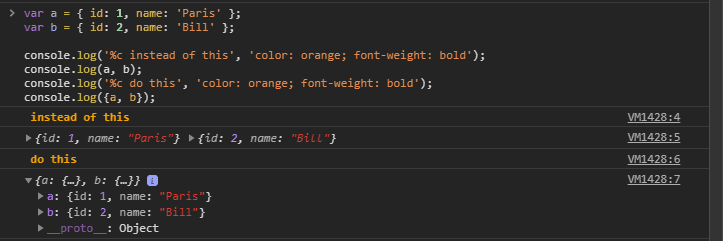
// instead of this
console.log(a, b);
// do this
console.log({a, b});
and the output will look like this:





Thank you Manito….